How to Use Svg in React
It’s common to add image to your application, so how to use it in React?
Official docs: https://facebook.github.io/create-react-app/docs/adding-images-fonts-and-files
Method one:
// svg png and other types of image
import logo from './logo.svg';
//...
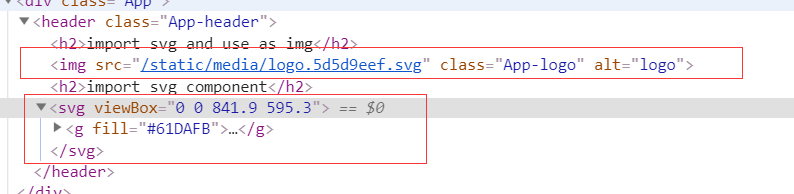
<img src={logo} className="App-logo" alt="logo" />
//...
Webpack will convert it to image url automatically.
Method two:
Note: this feature is available with react-scripts@2.0.0 and higher, and react@16.3.0 and higher.
And it only works for svg, it consider svg as a component:
// ...
import { ReactComponent as Logo } from './logo.svg'
// ...
<Logo />
It will render svg code to DOM finally.

Want more component methods to use SVG? check this blog: https://blog.lftechnology.com/using-svg-icons-components-in-react-44fbe8e5f91?gi=b5829e4400ed
👇 Please leave your comment if you like this.👇