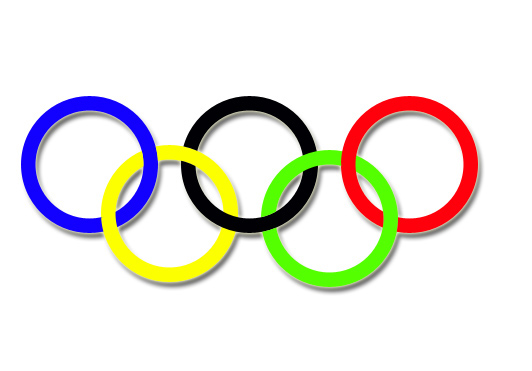
使用CSS绘制奥运五环标志
一个偶然的对话,谈到知道如何使用CSS绘制奥运五环吗?
第一反应是使用border-radius: 50%再加上z-index设置层叠关系不久可以了吗?
然而,怎么可能会说这么常见的问题呢?
稍加思考,原来他的层级不是叠加,而是有重叠的部分:

所以单纯使用z-index并不能达到效果。
想到之前看到的一篇文章,如何实现元素穿插的效果: https://css-tricks.com/1-element-css-rainbow-gradient-infinity/
其中的一个demo:
See the Pen by (@thebabydino) on CodePen.
此处实现元素穿插效果的方式为添加transform:rotate样式。
以此为基础,为每个圆环添加transform: rotateY( -1deg | 1deg)就可以写出五环效果:
觉得作者写得不错?不妨轻击下方按钮~


