获取浏览器Window对象的相关属性值
检测浏览器的网站有很多,常用的比如:https://www.whatsmybrowser.org/
如果想检查自定义属性的值就比较麻烦了
所以,编写了一个检测window相关属性的网页:http://justforuse.github.io/browser-info/
功能相对单一,但还算实用。
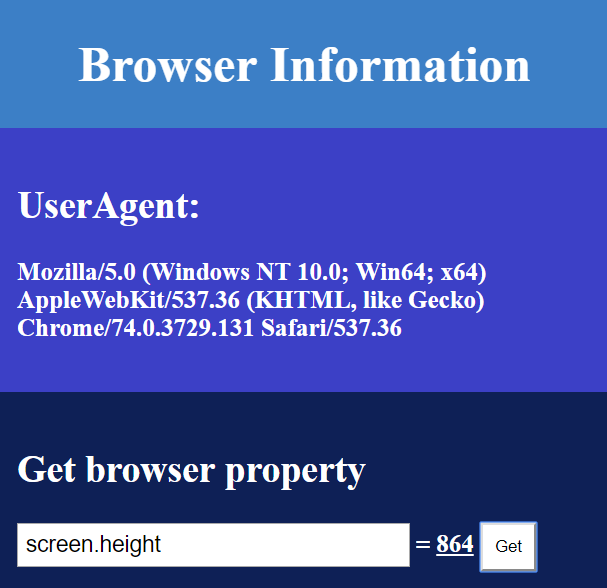
截图:

对于嵌套属性使用数组的reduce方法:
const currentProp = document.querySelector('input').value
const commandStr = `window.${currentProp}`
const propArr = currentProp.split('.')
const res = propArr.reduce((prop, index) => {
return prop[index]
}, window)
document.querySelector('.result').textContent = res
觉得作者写得不错?不妨轻击下方按钮~


