React如何引入SVG文件
应用中添加图片是很常见的需求,React应用中应该如何添加图片呢?
文档地址:https://facebook.github.io/create-react-app/docs/adding-images-fonts-and-files
方法1:
// svg png等类型图片
import logo from './logo.svg';
//...
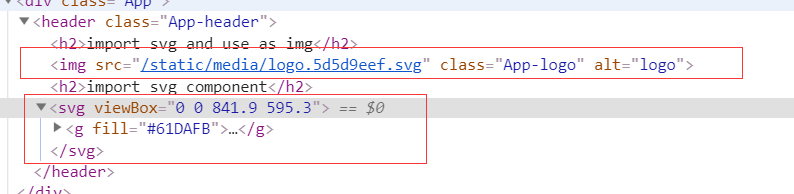
<img src={logo} className="App-logo" alt="logo" />
//...
这种写法会由webpack转为url方式引入。
方法2:
注意:这个方法在react-scripts@2.0.0及react@16.3.0之后才被支持.
这种方式仅对SVG图片生效,将svg看作组件导入:
// ...
import { ReactComponent as Logo } from './logo.svg'
// ...
<Logo />
这种方式最终将svg代码渲染到dom上

想要更组件化的SVG使用方式?参考这篇文章:https://blog.lftechnology.com/using-svg-icons-components-in-react-44fbe8e5f91?gi=b5829e4400ed
觉得作者写得不错?不妨轻击下方按钮~


